Blogs have been around since 1997, and surprisingly, their format hasn’t changed much since then. It’s often the same old template: an image at the top followed by a wall of text. No wonder many blogs are ugly, boring, and struggle to attract readers. But does it have to be this way? Can blogs be made better?
The answer is a resounding yes. It’s time to push blogs into a new era—let’s call it Blog 2.0. In this article, we’ll explore why traditional blogs fail to engage modern readers and how you can transform your blog into an exciting, interactive experience.
The Boring UX Template
Take a moment to think about the blogs you’ve visited recently. Chances are, they all look strikingly similar: a stock image header followed by paragraphs upon paragraphs of text. This formulaic approach might have worked in the past, but today’s readers, with their ever-decreasing attention spans, need more.
In 1997, when I created my very first website, this format was acceptable because options were limited. Now, over two decades later, it’s astonishing that many blogs haven’t evolved. The internet is saturated with content, and standing out requires more than just words on a page.
Reinventing the Blog: Introducing Blog 2.0
Having written over 200 articles on platforms like Medium and our own website, I’ve noticed a few things:
- Stock images don’t cut it: An unsplash image isn’t enough to grab attention.
- Walls of text are daunting: Large blocks of text can deter readers from engaging with your content.
So, how do we make blogs more engaging? The modern reader needs visual stimuli to keep them scrolling and, more importantly, reading.
A Visual Approach to Storytelling
From the start, I’ve taken a different approach by integrating visuals every few paragraphs. These aren’t random stock photos but custom-made illustrations that directly relate to the content. Sometimes, I’ll include simple graphs to illustrate trends or create raster illustrations by layering images. This method breaks up the text and provides visual cues that enhance understanding.
But even with images and gifs, I felt confined. There had to be a way to make blog posts more dynamic and interactive.
Imagining the Blog Post of the Future
I began to ponder: What would a Blog 2.0 look like?
- Multi-layered and Interactive: Incorporate elements that readers can interact with.
- Engaging but Not Overwhelming: Use visuals and animations judiciously to enhance, not distract.
- Rich Media Integration: Leverage videos, sound bites, and interactive charts to bring content to life.
Drawing Inspiration from Children’s Books
Interestingly, the inspiration came from an unexpected place—children’s pop-up books. Watching my nieces immerse themselves in stories with 3D pop-up elements made me realize that interactivity can significantly enhance the reading experience.
Imagine a blog post that, as you scroll, unfolds like a pop-up book. It keeps readers engaged, eager to discover what’s next.
Planning the Blog 2.0 Experience
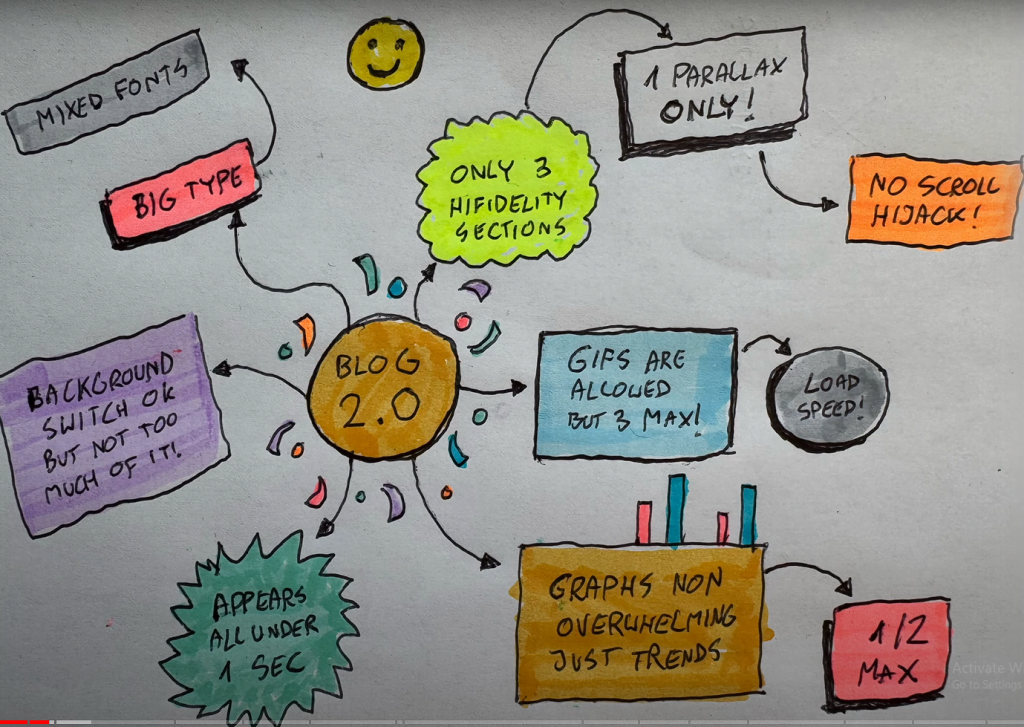
To bring this vision to life, I started by creating a mind map. The goal was to identify the key elements that would define a Blog 2.0 post.
The Three-Act Sandwich
Borrowing from storytelling techniques, I structured the blog post into three main acts:
- The Opening Act: Start with an impressive visual or interactive element to hook the reader.
- The Middle Act: Midway through, introduce another engaging element to reinforce key points.
- The Closing Act: Finish with a strong visual or interactive summary to leave a lasting impression.
This “double-decker” approach ensures that readers remain engaged throughout the entire post.
Incorporating Rich Media
To make content more dynamic:
- Interactive Charts and Graphs: Instead of static images, use charts that animate or respond to user interaction.
- Video Overlays: Embed videos where you, the author, explain concepts or add personal anecdotes.
- Sound Bites: Include audio clips that provide additional context or highlight important information.

Bringing Blog 2.0 to Life: A Case Study
I decided to test this concept on one of my popular articles, “The End of Influencers”.
Creating Engaging Visuals
Using AI tools like Midjourney, I generated images of influencers, edited them in Pixelmator, and arranged them in layers using Framer. By adding a parallax effect, the visuals became more immersive.
To enhance the header:
- Particle Effects: Added a subtle, animated background to create depth.
- Typography: Used large, bold fonts for headings to grab attention.
Structuring Text for Readability
Understanding that large blocks of text can be intimidating, I:
- Limited Line Width: Kept text blocks narrow to improve readability.
- Used Larger Fonts: Made the text more accessible, especially on mobile devices.
- Broke Up Paragraphs: Ensured no paragraph was longer than a few sentences.
Adding Personal Touches
To make the content more relatable:
- Video Layers: Included short video clips of myself discussing key points.
- Animated Charts: Used graphs that animated as the reader scrolled.
Streamlining the Process
While creating a Blog 2.0 post may seem time-consuming, tools like Framer make it efficient. By understanding layers and auto-layout rules, you can quickly assemble interactive posts without extensive coding knowledge.
Tips for Efficiency
- Plan Ahead: Sketch out your ideas before diving into design.
- Reuse Elements: Create a library of components you can use across different posts.
- Stay Organized: Keep your files and assets neatly organized to save time.
Beyond Blogging: Other Applications
This approach isn’t limited to blogs. Designers and freelancers can use these techniques to create engaging case studies or portfolios. By adding personal and interactive elements, you can showcase your work in a way that stands out.
The Importance of Personalization
In a digital world filled with templates and homogenized content, injecting personality into your blog can set you apart. Readers crave unique experiences, and by offering something different, you make your content memorable.
Avoid Overdoing It
While interactivity is key, it’s important not to overwhelm your audience. Stick to the “three-act sandwich” to maintain a balance between engagement and readability.

Conclusion: Have We Made Blogs Better?
I believe we’ve taken a significant step toward revitalizing blogs for the modern reader. By embracing interactivity and personalization, we can make blogs exciting again.